- Today
- Total
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- javascript
- 항해99
- 코인차트
- Coin
- typescript
- 차트
- 주식차트
- graphql
- 코인
- 차트만들기
- 3주차
- chart
- typeorm
- Firebase
- 채팅
- websocket
- 에러
- 주식
- rtk
- API
- Flutter
- apollo
- 비전공자
- nestjs
- 리액트
- nextjs
- 차트구현
- Redux
- error
- react
Archives
Act99 기술블로그
[React] 직접 주가 캔들 차트 & 거래량 바 차트 만들기4 - onWheel 을 통해 데이터값을 추가시키거나 감소시키기 (라이브러리 x) (SVG 연습용) 본문
개발팁저장소/react
[React] 직접 주가 캔들 차트 & 거래량 바 차트 만들기4 - onWheel 을 통해 데이터값을 추가시키거나 감소시키기 (라이브러리 x) (SVG 연습용)
Act99 2021. 12. 1. 13:59오늘은 onWheel 을 통해 데이터 값을 추가 또는 감소시키는 작업을 했다.
그 전에 만들었던 코드를 일단 정리했다.
stock.tsx 파일에서 불러오는 데이터를 handmade-chart.tsx 로 옮겼으며, 안쓰는 코드들을 다 삭제시켰다.
중복 코드 정리와 코드축소화 작업, 컴포넌트 별 분류 작업은 오늘 할 작업을 마친 후 작업할 예정이다.
먼저, onWheel 로 불러올 데이터 량을 핸들링 할 필요가 있었다.
const stockData = data?.gsStock.map((item) => item);
const stockArray: any[] = [];
stockData?.forEach((item) => stockArray.push(item));
console.log(stockArray);
const [dataLength, setDataLength] = useState(24);
const dataWheelHandler = () => {
window.onwheel = function (e) {
e.deltaY > 0
? setDataLength(dataLength < 14 ? dataLength + 0 : dataLength - 2)
: setDataLength(
dataLength > stockArray.length - 4 ? dataLength + 0 : dataLength + 2
);
};
};
dataLength <14 와 dataLength > stockArray.length - 4 는 데이터 값을 UI 에 안전하게 렌더링하기 위해서 작성했다.
다음 dataLength 의 MaxDefault 값을 설정할 dummyArray 를 만들고,
확대 축소기능을 더 빨리하기위해 데이터를 8개씩 삭제, 추가시키도록 바꿔주었으며,
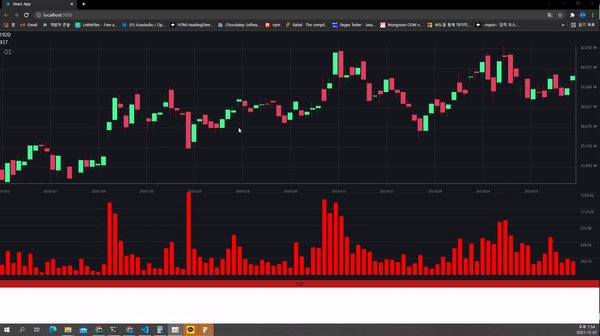
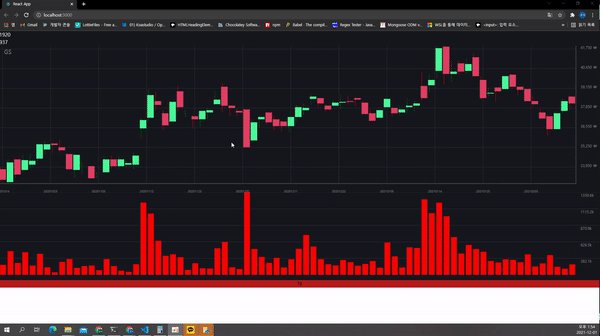
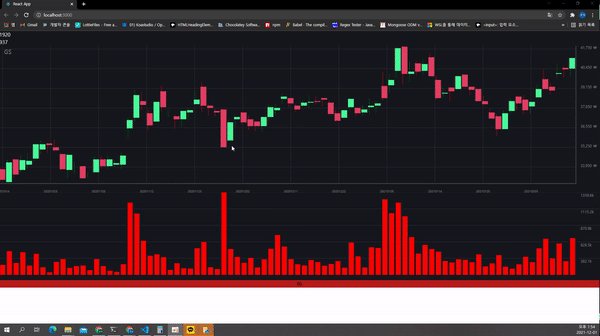
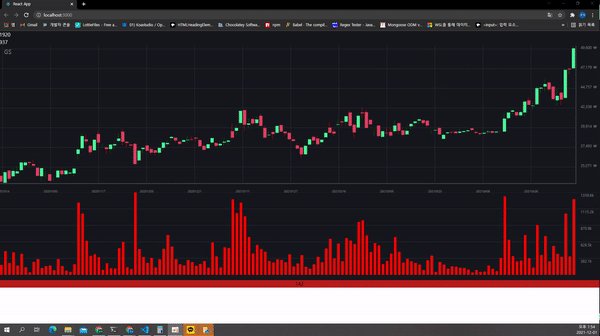
실제 적용시켜보았다.
const [dataLength, setDataLength] = useState(24);
// 데이터 가져와서 array 처리
// stockArray 값을 onWheel로 추가 삭제할 예정
const stockData = data?.gsStock.map((item) => item);
const stockDummyArray: any[] = [];
stockData?.forEach((item) => stockDummyArray.push(item));
const stockArray: any[] = [];
stockData?.slice(0, dataLength).forEach((item) => stockArray.push(item));
console.log(stockArray[0]);
const dataWheelHandler = () => {
window.onwheel = function (e) {
e.deltaY < 0
? setDataLength(dataLength < 18 ? dataLength + 0 : dataLength - 8)
: setDataLength(
dataLength > stockDummyArray?.length - 8
? dataLength + 0
: dataLength + 8
);
};
};

여기서 두 가지 문제점을 찾았다.
1. 데이터가 reverse 되어있다. -> 확대하면 과거 데이터로 돌아간다.
(물론 틱을 구현한 후 스크롤에 적용시키면 상관없지만 보통 거래소 사이트에서는 최신순으로 확대된다.)
2. 캔들차트의 고가 저가 라인이 망가진다.
이 문제점을 해결한 뒤 다시 글을 올릴 예정이다.
'개발팁저장소 > react' 카테고리의 다른 글
| [React] 직접 주가 캔들 차트 만들기6 - 볼린저 밴드 만들기 (SVG 연습용), (차트라이브러리 x) (0) | 2021.12.01 |
|---|---|
| [React] 직접 주가 캔들 차트 만들기5 (이동평균선 추가) (SVG 연습용) (0) | 2021.12.01 |
| [React] 직접 주가 캔들 차트 & 거래량 바 차트 만들기3 (라이브러리 x) (SVG 연습용) (0) | 2021.11.30 |
| [React] 직접 주가 캔들 차트 & 거래량 바 차트 만들기2 (라이브러리 x) (SVG 연습용) (1) | 2021.11.29 |
| [React] 직접 주가 캔들 차트 & 거래량 바 차트 만들기 (라이브러리 x) (SVG 연습용) (0) | 2021.11.27 |




