- Today
- Total
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- websocket
- rtk
- 차트
- Coin
- error
- typescript
- 채팅
- 코인차트
- graphql
- typeorm
- 주식
- 에러
- chart
- 차트구현
- 주식차트
- javascript
- 3주차
- 코인
- nextjs
- Flutter
- 차트만들기
- react
- Redux
- apollo
- 비전공자
- 리액트
- Firebase
- nestjs
- 항해99
- API
Archives
Act99 기술블로그
[Nextjs] 주식사이트 만들기-7 윈도우 사이즈 에러 해결 본문
반응형 웹사이트 구현을 위해 useWindowSize라는 hooks를 만들어 구현했지만,
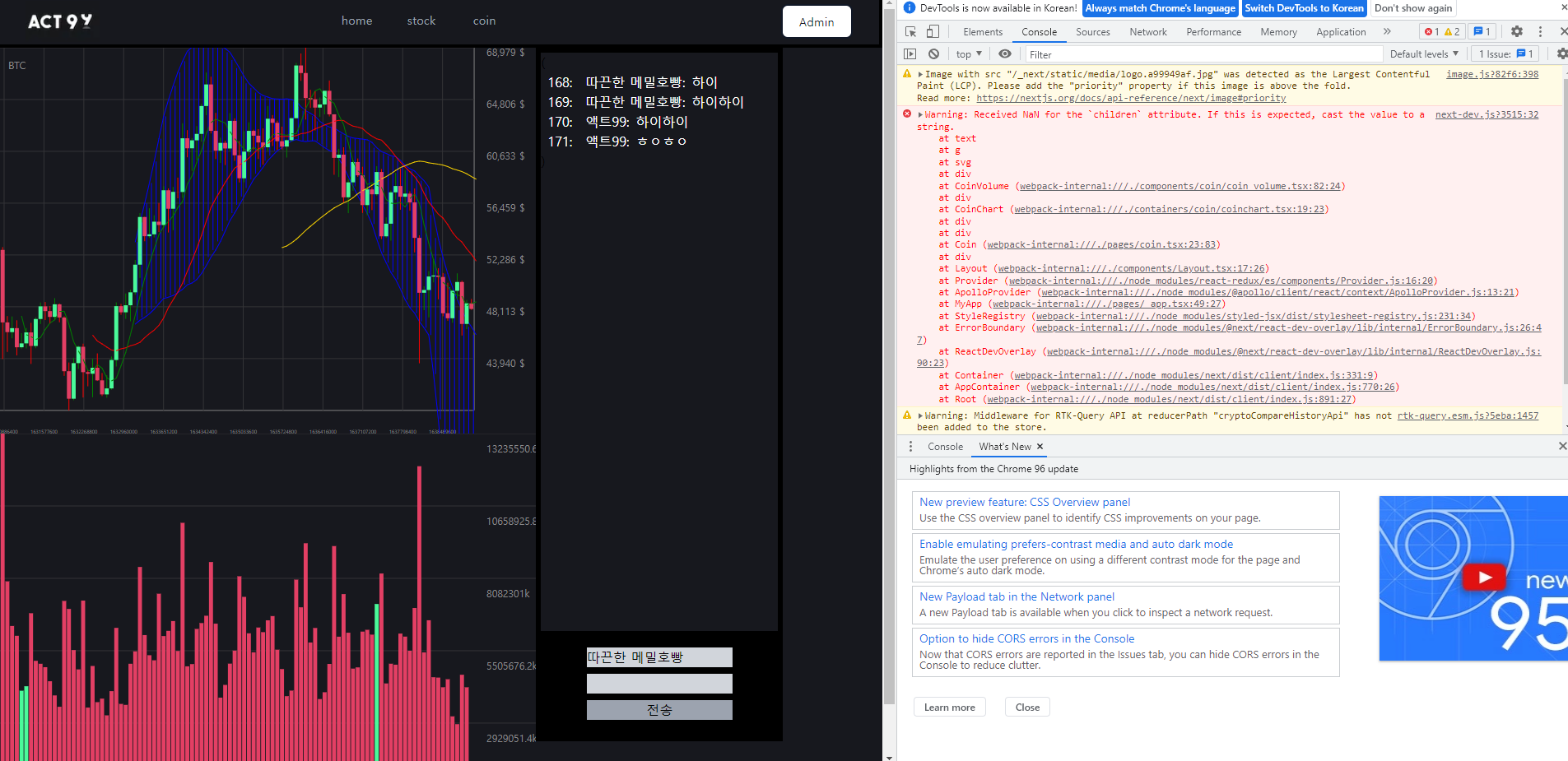
콘솔창에 이런 에러가 발생했다.


그래서 디테일하게 찾아보니

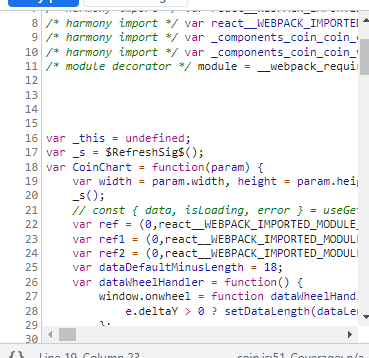
분석을 해보니 width 와 height params 문제이며,
useWindowSize 를 이용했을 때 너비와 높이의 initialValue가 NaN으로 잡혔다가 refresh가 되면서 value가 생성된다.
하지만 차트를 구성하는 svg 는 width, height에 반응하기 때문에 변경하기 어렵다.
따라 이 한줄로 일단 에러를 멈출 순 있었다.
let SVG_CHART_WIDTH =
typeof width === "number" ? (width > 768 ? 768 : width * 1) : 0;
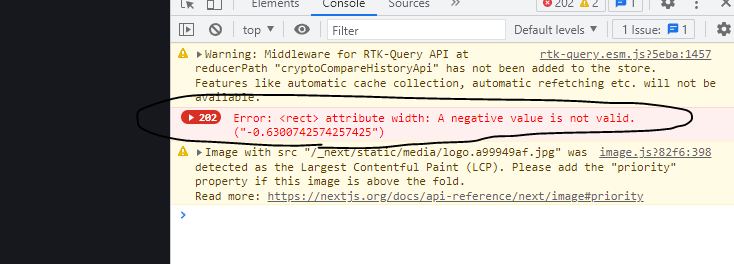
에러는 멈췄지만 refresh를 계속하면 콘솔에 에러가 뜨는 것을 발견했다.

완벽하게 해결되진 않은 것 같다.
아무래도 javascript 기반의 css 를 선택해야 할 듯 하다.
(tailwindcss 로는 이 작업이 힘들 것으로 예상되기 때문에 tailwindcss에서 다른 css로 변경해야겠다.)
또 다른 문제가 생겼는데, 그건
Crypto Rest API 를 RTK를 통해 불러올 때, 처음 불러오는 데이터 값이 NaN 이기 때문에 생기는 오류이다.
이 역시 loader를 이용해 해결할 수 있다.
기본적으로 RTK 를 이용하면 isLoading 변수가 주어지기 때문에 쉽게 구현할 수 있다.
-- loading components
import React from "react";
import { ScaleLoader } from "react-spinners";
const LoadingComponent = () => (
<div className="flex justify-center">
<ScaleLoader height="160px" width="32px" color="#ff9900" radius="8px" />;
</div>
);
export default LoadingComponent;
이로서 콘솔창에 나오는 대부분의 에러는 해결했다.
CSS의 경우 좀 더 알아보고 다시 선택할 것이며,
다음으로 구현할 것은 홈 화면과 코인 선택 버튼이다.



