- Today
- Total
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- apollo
- typeorm
- 리액트
- Firebase
- nextjs
- Coin
- 차트구현
- websocket
- 코인차트
- 비전공자
- 차트만들기
- 차트
- chart
- 코인
- 항해99
- javascript
- react
- 3주차
- Redux
- 에러
- 주식차트
- nestjs
- Flutter
- API
- 주식
- error
- rtk
- typescript
- graphql
- 채팅
Archives
Act99 기술블로그
[NextJs] 주식사이트 만들기 10 Redux 를 이용해 유저가 선택한 코인의 상태를 관리하기 -1 본문
이번에 할 것은 Redux & RTK 를 이용해 유저가 선택한 코인의 상태를 관리하는 Select Box를 만들 예정이다.
먼저 상태관리를 위해 Redux Toolkit 을 이용해 state 와 reducer를 만들어주었다.
import { createSlice, PayloadAction } from "@reduxjs/toolkit";
export interface CoinState {
value: string;
}
const initialState: CoinState = {
value: "BTC",
};
export const selectedCoinSlice = createSlice({
name: "selectedCoin",
initialState,
reducers: {
selectedCoin: (state: any, action: any) => {
state.value = action.payload;
},
},
});
export const { selectedCoin } = selectedCoinSlice.actions;
export default selectedCoinSlice.reducer;
다음으로 store에 생성한 reducer를 배치시켰다.
import { configureStore } from "@reduxjs/toolkit";
import { setupListeners } from "@reduxjs/toolkit/dist/query";
import { createWrapper } from "next-redux-wrapper";
import {
cryptoApi,
cryptoCompareHistoryApi,
cryptoHistoryApi,
} from "../services/cryptoApi";
import selectedCoinReducer from "../services/exercise";
export const store = configureStore({
reducer: {
[cryptoApi.reducerPath]: cryptoApi.reducer,
[cryptoHistoryApi.reducerPath]: cryptoHistoryApi.reducer,
[cryptoCompareHistoryApi.reducerPath]: cryptoCompareHistoryApi.reducer,
selectedCoin: selectedCoinReducer,
},
});
export type CommonRootState = ReturnType<typeof store.getState>;
export type AppDispatch = typeof store.dispatch;
setupListeners(store.dispatch);여기서 selectedCoin 이 새로 생성한 reducer다.
다음으로 Selection list 를 가져오기 위해 RTK Query를 통해 코인 리스트를 불러주고,
SelectedCoin State를 가져와 선택할 때마다 State가 dispatch 되게끔 만들어주었다.
import { useDispatch, useSelector } from "react-redux";
import LoadingComponent from "../components/loading/loading";
import { CommonRootState } from "../store/app/store";
import { useGetCryptosQuery } from "../store/services/cryptoApi";
import { selectedCoin } from "../store/services/exercise";
const Test = () => {
const { data, isLoading, error } = useGetCryptosQuery("coins");
const value = useSelector(
(state: CommonRootState) => state.selectedCoin.value
);
const dispatch = useDispatch();
const refinedData = data?.data.coins;
const handleChange = (e: any) => {
// dispatch(e.target.value);
console.log(e.target.value);
};
console.log(value);
if (isLoading) {
return <LoadingComponent />;
}
return (
<div className="flex flex-col justify-center items-center">
<button onClick={() => dispatch(selectedCoin("Hi"))}>Hi</button>
<h3>{value}</h3>
<select onChange={handleChange}>
{refinedData.map((item: any, index: any) => (
<option key={index}>{item.symbol}</option>
))}
<option></option>
</select>
</div>
);
};
export default Test;
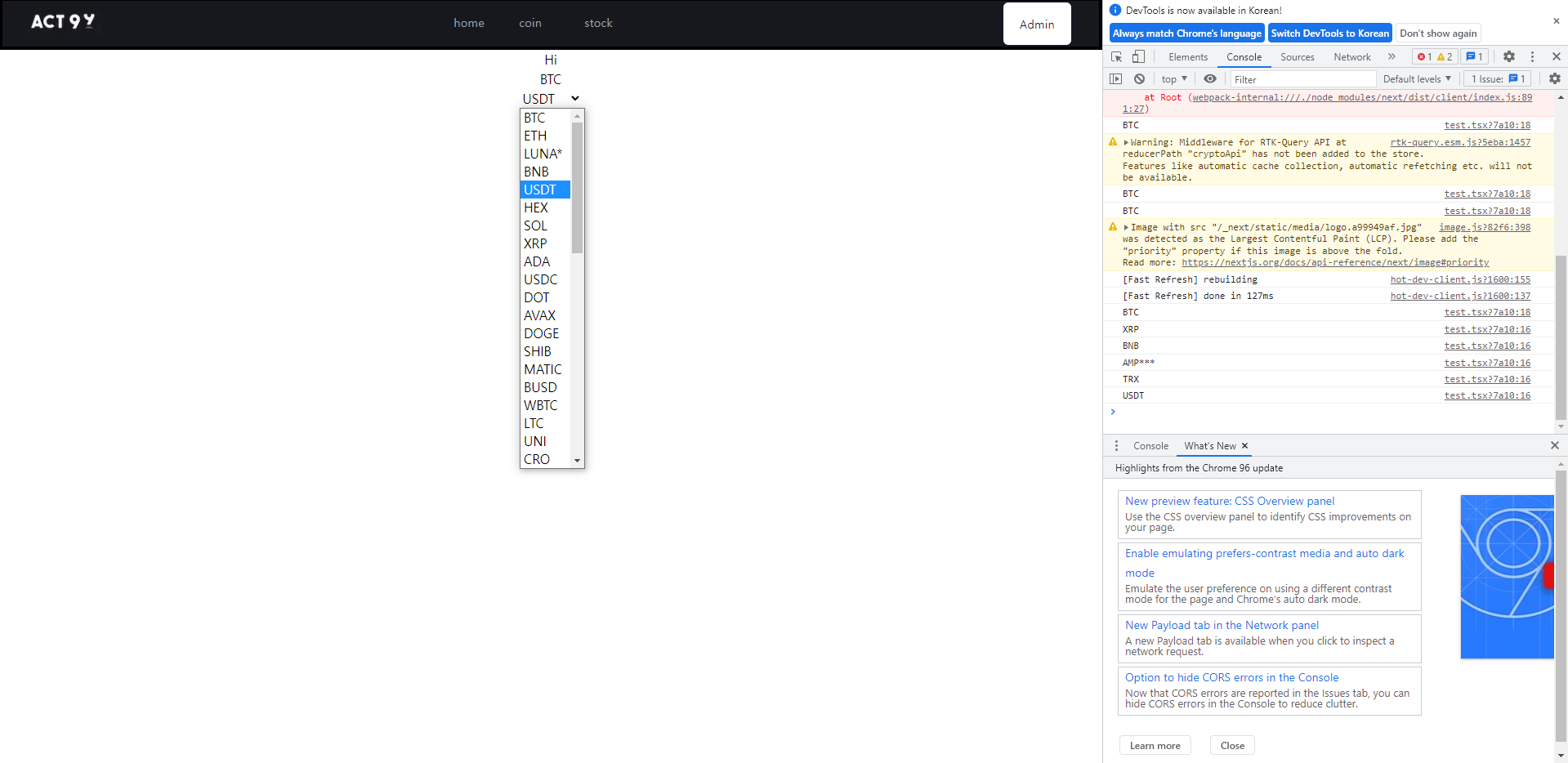
결과는

state가 잘 변하고 있다.
이제 이것을 이용해 코인 차트 내에서 유저가 코인을 고를때마다 고른 코인의 차트를 불러오는 작업을 할 것이다.
'개발팁저장소 > nextjs' 카테고리의 다른 글
| [NextJs] 주식사이트 만들기 11 / Redux 를 이용해 유저가 선택한 코인의 상태를 관리하기 -2 (0) | 2021.12.20 |
|---|---|
| [Next JS] Link 안에 Image 를 넣었을 때, 오류 & 해결방법 (0) | 2021.12.20 |
| [Nextjs] 주식사이트 만들기-9 코인 정보 슬라이드 (Carousel) 만들기 (0) | 2021.12.17 |
| [Nextjs] 주식사이트 만들기-9 코인 정보 카드 만들기 (Intl.NumberFormat) (0) | 2021.12.16 |
| [Nextjs] 주식사이트 만들기-8 홈 화면 구현 (React table typescript filter search / setGlobalFilter error 해결) (0) | 2021.12.16 |




