- Today
- Total
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- chart
- 에러
- nextjs
- 리액트
- Flutter
- 주식차트
- 항해99
- typescript
- 코인차트
- Firebase
- 채팅
- 3주차
- 차트만들기
- API
- websocket
- 차트
- javascript
- react
- 코인
- rtk
- graphql
- nestjs
- typeorm
- Redux
- apollo
- 차트구현
- Coin
- 주식
- 비전공자
- error
Archives
Act99 기술블로그
[React] 주식사이트 만들기-3 코인API 로 표 만들기 (with React table) 본문
가지고 온 코인 API는 현재 코인의 시세와 거래량, 전일 변화율 등이다.
이것을 홈 화면에 하나의 표 형태로 만들어 볼 예정이다.
먼저 React-table 모듈을 설치해주었다.
`npm install react-table`
`npm i @types/react-table`
다음으로 home.tsx 파일에 다음과 같은 코드를 구현했다.
import React from "react";
import LoadingComponent from "../components/loader";
import { CoinTable } from "../components/table/cointable";
import { useGetCryptosQuery } from "../services/cryptoApi";
type ColumnProps = {
value: string;
};
export const Home = () => {
const { data, isLoading, error } = useGetCryptosQuery("coins");
console.log(data);
const globalStats = data?.data?.stats;
const columns = [
{
Header: "",
accessor: "iconUrl",
Cell: ({ value }: ColumnProps) => (
<img src={value} width={30} height={30} />
),
},
{
Header: "name",
accessor: "name",
},
{
Header: "change",
accessor: "change",
},
{
Header: "price",
accessor: "price",
},
{
Header: "symbol",
accessor: "symbol",
},
{
Header: "volume",
accessor: "volume",
},
];
const tableData = data?.data?.coins;
if (isLoading) {
return <LoadingComponent />;
}
return (
<div className="flex flex-col bg-gray-200">
<CoinTable columns={columns} data={tableData} />
</div>
);
};먼저, column의 헤더와 accessor(key값이라고 생각하면 이해하기 편하다.) 를 만들어주었다.
{
Header: "",
accessor: "iconUrl",
Cell: ({ value }: ColumnProps) => (
<img src={value} width={30} height={30} />
),
},이 구문에서 Cell: ....... 은 특정 셀에 이미지 구현을 하기 위한 코드이다.
다음으로 데이터가 로딩되기 전에는 LoadingComponent를 만들어 애니메이션 효과를 주었다.
- loader.tsx
import React from "react";
import { ScaleLoader } from "react-spinners";
const LoadingComponent = () => (
<div className="loader">
<ScaleLoader height="160" width="32" color="#ff9900" radius="8" />;
</div>
);
export default LoadingComponent;
그리고 로딩이 끝나면 coinTable 을 보여주게 만들었다.
다음은 CoinTable 코드이다.
- cointable.tsx
import React, { useState } from "react";
import { useAsyncDebounce, useGlobalFilter, useTable } from "react-table";
type Props = {
columns: any;
data: any;
};
export const CoinTable: React.FC<Props> = ({ columns, data }) => {
const { getTableProps, getTableBodyProps, headerGroups, rows, prepareRow } =
useTable(
{
columns,
data,
},
useGlobalFilter
);
return (
<>
{/* <GlobalFilter
preGlobalFilteredRows={preGlobalFilteredRows}
globalFilter={state.globalFilter}
setGlobalFilter={setGlobalFilter}
/> */}
<table
{...getTableProps()}
style={{
// border: "1",
borderWidth: "1px",
borderColor: "#000000",
borderStyle: "solid",
textAlign: "center",
}}
>
<thead>
{headerGroups.map((headerGroups) => (
<tr {...headerGroups.getHeaderGroupProps()}>
{headerGroups.headers.map((columns) => (
<th {...columns.getHeaderProps()}>
{columns.render("Header")}
</th>
))}
</tr>
))}
</thead>
<tbody {...getTableProps()}>
{rows.map((row, i) => {
prepareRow(row);
return (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => {
return (
<td {...cell.getCellProps()}>{cell.render("Cell")}</td>
);
})}
</tr>
);
})}
</tbody>
</table>
</>
);
};
테이블을 먼저 구현한 후, header 와 body 값을 Props들을 이용해 연동시키고, map 을 이용해 렌더링 시켜주었다.
아직 하지 못한 것은 테이블 필터기능을 이용한 검색기능인데, 현재 typescript 에서 react table 기능 중 몇개는 사용이 불가능하다는 얘기를 들었다. 추후 문제를 직접 해결해 검색기능을 구현할 예정이다.
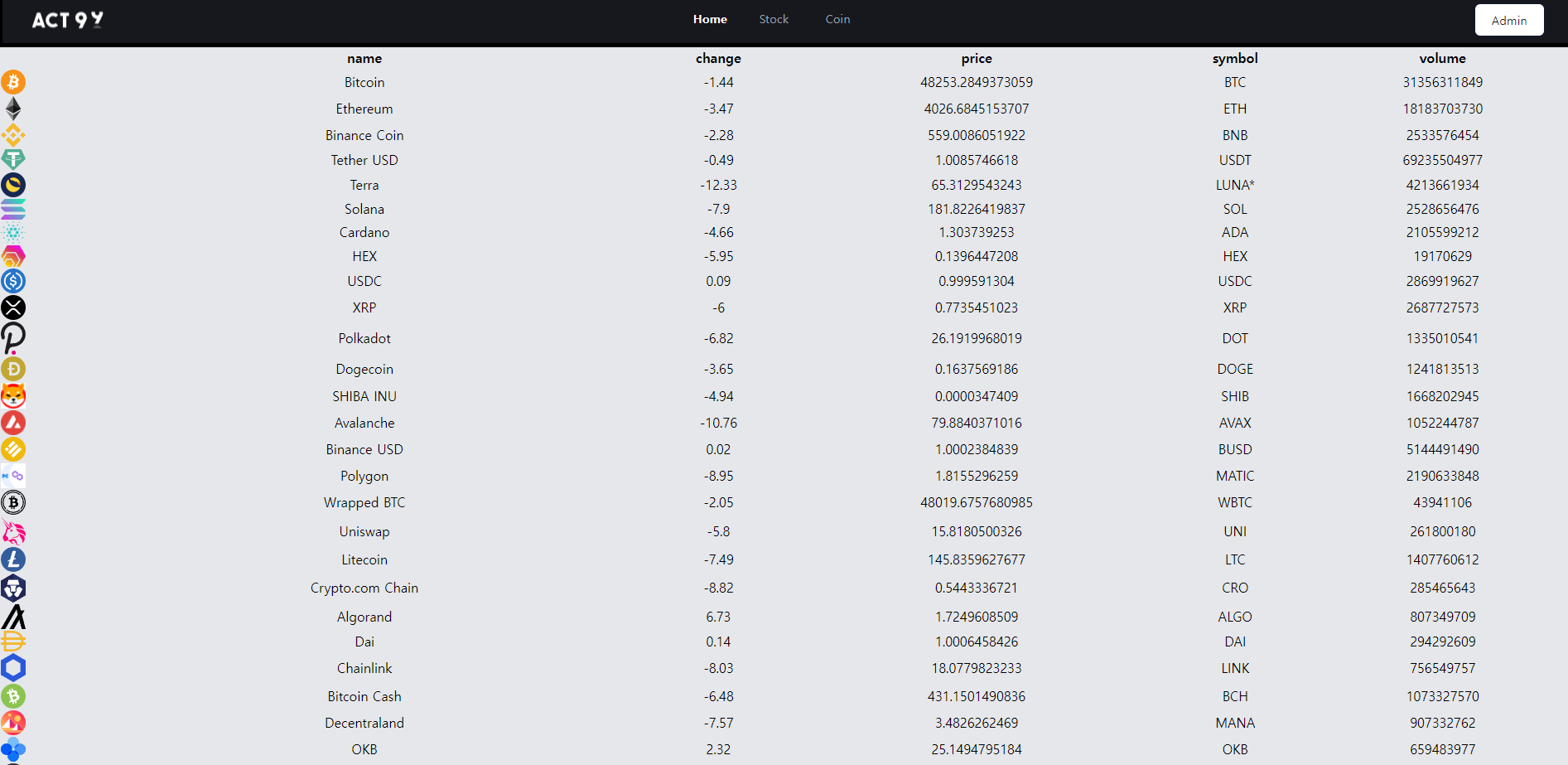
그 결과

차트가 잘 구현되는 것을 볼 수 있다.
추후 디자인과 기타 정보 table 들을 추가시켜 잘 꾸밀 예정이다.
이젠 가장 중요한 coin chart 구현으로 넘어갈 차례이다.
'개발팁저장소 > react' 카테고리의 다른 글
| [React] 주식사이트 만들기-5 실시간 코인 차트 만들기 [Redux, Crypto Compare] 차트 라이브러리x (0) | 2021.12.07 |
|---|---|
| [React] 주식사이트 만들기-4 코인API 로 차트 만들기 (라이브러리x) (0) | 2021.12.06 |
| [React] 주식사이트 만들기-2 코인API 가져오기 (with Redux toolkit) (0) | 2021.12.06 |
| [React] 직접 주가 캔들 차트 만들기 - 네비게이션 바 만들기 navbar & tabbar (0) | 2021.12.03 |
| [React] 직접 주가 캔들 차트 만들기 - 코드정리2 (0) | 2021.12.02 |




