- Today
- Total
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 코인
- typescript
- 리액트
- graphql
- chart
- 비전공자
- 코인차트
- error
- 차트만들기
- 주식
- 주식차트
- nestjs
- nextjs
- Coin
- apollo
- 항해99
- Flutter
- 차트구현
- Firebase
- typeorm
- Redux
- API
- 차트
- javascript
- websocket
- 3주차
- react
- 에러
- rtk
- 채팅
Archives
Act99 기술블로그
Unhandled Runtime Error 시 해결 방법 본문
전송되는 데이터를 정제하지 않고 바로 분류하거나 사용하면 이런 에러가 발생한다.
- 예시
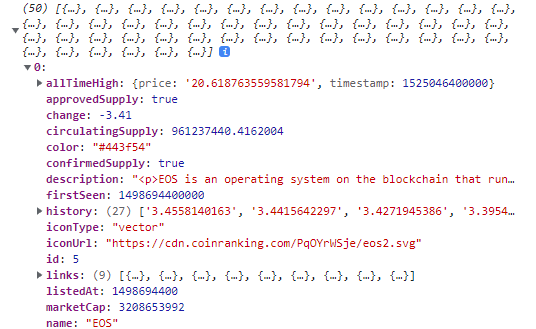
정제할 데이터 data => change 내림차순으로 정제

type CoinHotProps = {
data: any;
};
const CoinHot: React.FC<CoinHotProps> = ({ data }) => {
console.log(
data.sort(
(a: any, b: any) => parseFloat(a.change) - parseFloat(b.change)
)
);Unhandled Runtime Error
TypeError: Cannot assign to read only property '0' of object '[object Array]'

해결방법은 데이터를 정제해주어야한다. (for&push or map&push)
import { useState } from "react";
type CoinHotProps = {
data: any;
};
const CoinHot: React.FC<CoinHotProps> = ({ data }) => {
const [number, setNumber] = useState(0);
const refinedData = () => {
const dataArray: any[] = [];
for (let i = 0; i < data?.length; i++) {
dataArray.push(data[i]);
}
return dataArray;
};
console.log(refinedData());
console.log(
refinedData().sort(
(a: any, b: any) => parseFloat(a.change) - parseFloat(b.change)
)
);'개발팁저장소' 카테고리의 다른 글
| 항해99 3주차 리액트 입문 전 알아야 할 기본 개념 (0) | 2022.01.25 |
|---|---|
| Javascript - 배열을 합칠 때 중복 제거하는 방법 / set /// 기타내용 (0) | 2022.01.25 |
| 항해99 2주차 알고리즘 기간 (0) | 2022.01.20 |
| [ubuntu - MongoDB] mongod: unrecognized servce 해결방법 (0) | 2021.12.31 |
| WSL2 환경에서 localhost(로컬호스트) 접속이 안될 때! (0) | 2021.12.02 |

